Yo watsup gaysss, kali ini gw akan memberikan tutorial tentang konfigurasi web server di debian dengan menggunakan Apache2. Sebelumnya bagi yang blom tau apa itu web server, web server adalah... cari tau di google aja h3h3h3h3. Oke lah langsung aja ke tutorial nya
1. Pertama siapkan dulu debian yang sudah terinstall, bisa secara langsung di laptop ataupun di virtualbox. Bagi yang blom install bisa lihat tutorial ini
2. Pastikan juga ip address sudah terkonfigurasi dengan benar, jika belom silahkan lihat tutorial ini
3. Pastikan DNS nya sudah terkonfigurasi juga ya, sebenernya gak terlalu berpengaruh siih untuk web server karena bisa juga memanggil server dengan IP address, tapi alangkah lebih baiknya jika di konfigurasi juga :D , ini tutorial nya
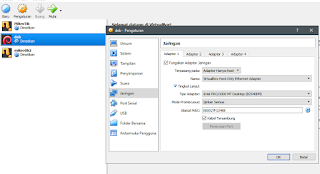
4. Oke sekarang kita setting network adaptor di virtual box nya, klik setting > jaringan > pilih Host Only adaptor > dan juga jangan lupa mode promicius di Ijinkan semua
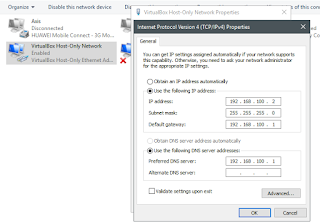
5. Lalu setting ip address di virtual host only adaptor di laptopnya dan pastikan satu jaringan sama ip debian nya. untuk gateway dan dns di isi ip debian nya
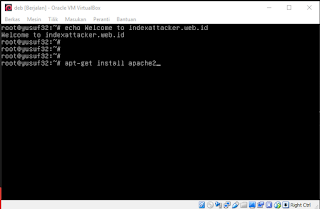
root@yusuf:~# apt-get install apache27. Lalu akan di suruh memasukkan repository debian DVD Binary 1
8. Lalu konfigurasi apache nya dengan ketikkan perintah
root@yusuf32:~# nano /etc/apache2/sites-available/000-default.conf9. Lalu cari baris konfigurasi seperti gambar dibawah ini, dan edit seperti ini
ServerName ajid.net #sesuaikan dengan dns
ServerAdmin webmaster@ajid.net #ini terserah lu :v
DocumentRoot /var/www/html #ini letak file file website
10. Lalu jika sudah di save dengan CTRL + O enter > CTRL + X
11. Lalu restart apache2 nya dengan perintah dan pastikan OK
root@yusuf32:~# /etc/init.d/apache2 restart
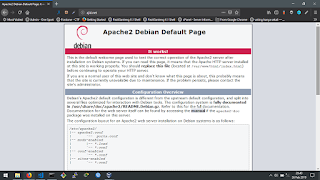
12. Jika sudah, buka browser lalu ketikkan nama domain dari debian kalian, jika berhasil akan muncul seperti ini.
13. Lalu kita akan edit file index dari website dan menampilkan nama kita di website. ketikkan perintah
root@yusuf32:~# nano /var/www/html/index.html
14. Lalu hapus semua baris kode yang ada dan ganti menjadi seperti ini
<html>
<head>
<title>Yusuf Al Majid</title>
<style>
body{
background: #000;
color:#dadada;
}
h1{
text-align: center;
}
.indexattacker{
font-size: 25px;
margin-left:540px;
margin-top:200px;
}
.yusNet{
background: #1a1a1a;
text-align: center;
margin-top:170px;
padding:10px
}
</style>
</head>
<body>
<h1>Teknik Komputer Jaringan</h1>
<hr>
<br><br>
<div class="indexattacker">
Nama : Yusuf Al Majid<br>
Kelas : XI TKJ1<br>
Mapel : Administrasi Server Jaringan<br>
</div>
<div class="yusNet">
SMK Negeri 2 Kudus<br>
Rejosari Dawe Kudus
</div>
</body>
</html>
15. Jika sudah refresh halaman website tadi dan nanti akan muncul seperti ini
Sudah selesaiiii >.< sekian dulu tutorial dari saya, jika ada ketidak jelasan atau ketidak pahaman pada artikel saya silahkan tanya lewat komentar atau bisa juga lewat fb
~Yusuf32